It’s been a while since i posted a post on my website. Today, I would like to share a video tutorial – how to use golden ratio in logo. I hope it might be useful to you & thank you for supporting.
What is the golden ratio?
The golden ratio, also known as the divine proportion, golden mean, 1.618 ratio or golden section is a mathematical ratio. It is commonly found in nature, and it can also be used to achieve beauty, balance and harmony in art, design ( such as: architecture, logos, UI Design…) and photography.
This is a happy birthday card designed by me based on the golden ratio.
How to create Golden Ratio Grid?
A Fibonacci sequence starting with 0 and 1. The previous two numbers are added together to produce the next number in the sequence: 0,1,1, 2, 3, 5, 8, 13, 21,…
So, how to create the golden ratio grid? This is one of the easiest ways, i’ll start with a square, then add a similar square on the right side, and so on… as GIF below. The final result is golden rectangle & spiral.
How to use the golden ratio in logo?
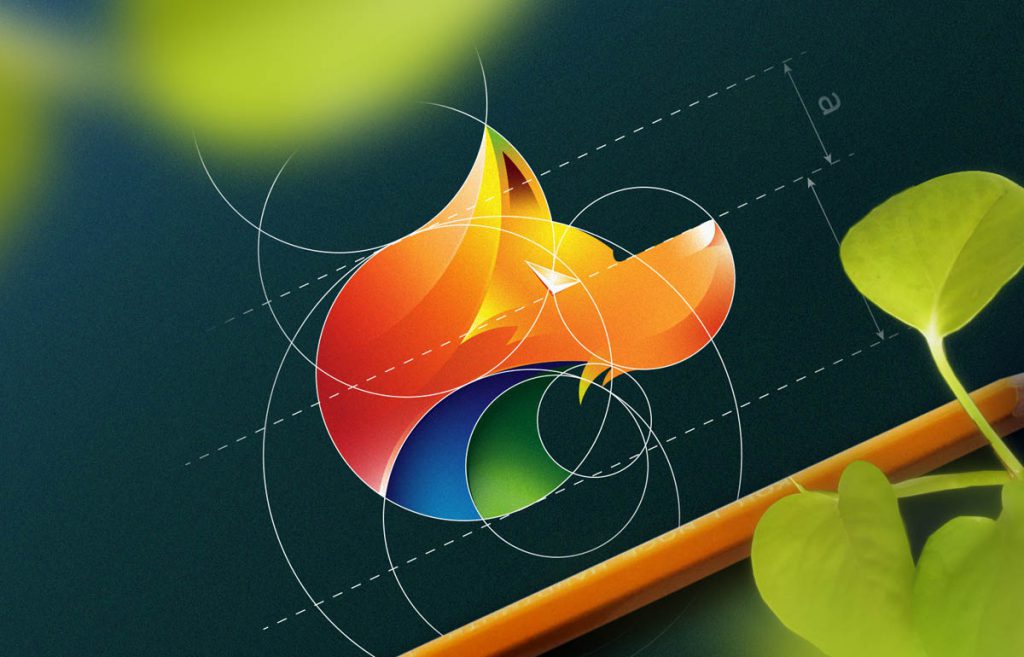
I would like to share a tutorial – step by step how to design wolf logo using golden ratio.
Step 01. The first, i will sketch some ideas of my mind about the wolf — fast sketch
Step 02. Using Adobe Illustrator software to design and apply the circle grids
Step 03: Using Live paint bucket tool (K) to create shape, then adjust the color
Video tutorial – How to design wolf logo with golden ratio
I hope you like this wolf logo & TUTORIAL! Thank you very much!